The master & detail view is particularly useful in displaying a list of records. In Asp.Net 2.0, it can be achieved by using the control of gridview and detail view. However, the page reload/post back is unavoidable when the gridview item is clicked until Microsoft Asp.Net team releases the Asp.Net AJAX in 2008, Now we are going to take a look how to implement the Master Detail view in Asp.Net MVC.
1. UI Requirement
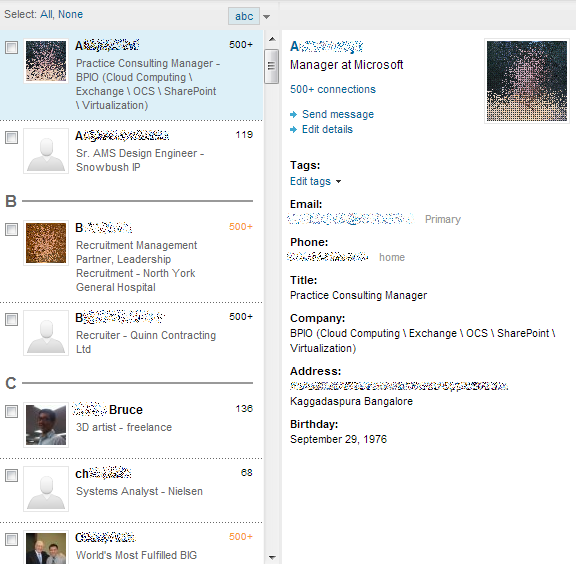
In this tutorial, I want to build a Master/Detail view by mimicking the following page from Linkedin site where the left column displays the list of items, the detail of item show up on the right column when item is clicked from the left.
The following HTML represents the UI requirements from the top. By looking at the naming convension of the CSS class, you can tell that the “md_Master” is the column for displaying the list of items and the “md_Detail” is the column contains the detail information of the item. The “md_Footer” is to make the floated elements to stay at the same height. The html will be placed in the View call “Index” (master)
</pre> <div class="md"></div> <pre>
2. Master – Display List of items
To display list of item in the “Master” section like above, I am going to use the Html table to display the data, you can see the html code below.
</pre>
<div id="listContainer">@for (int i = 0; i < laptops.Count; i++ ) { }
<table class="tbl">
<tbody>
<tr class="@((i % 2 == 0) ? ">
<td><img style="width: 50px;" alt="" src="@laptops[i].Photo" /></td>
<td><b>@laptops[i].Name</b></td>
<td>@laptops[i].Price.ToString("c")</td>
<td><input class="btn" onclick="loadDetail((@laptops[i].Id))" type="button" value="Detail" /></td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
</div>
<pre>
3. Detail – Load content to detail element by AJAX
To display the detail item on the right column without making the page reloaded, we utilized the .load function from jquery. This event loads data from the server and replaces the returned HTML into the matched element. That means we need to create a view call “Detail” that render the detail data from server side and loads it to the “Index” view.
function loadDetail(id)
{
$('#detailContainer').load("@Url.Content("~/Home/Detail/")" + id, function() {});
}
Now, let’s create the action that pass the data needed for both of the views.
public ActionResult Index()
{
LaptopContext laptopContext = new LaptopContext();
ViewData["laptops"] = laptopContext.GetLaptops();
return View();
}
public ActionResult Detail(int id)
{
LaptopContext laptopContext = new LaptopContext();
ViewData["laptop"] = laptopContext.GetLaptop(id);
return View();
}
To get an idea of how it looks and performs, please clicked the demo link below. Or download the source code to look at the code in detail.
Demo of the Master & Detail View in Asp.Net MVC
Download Source Code
Lexar High-Performance MicroSDXC 633x 64GB UHS-I Flash Memory Card LSDMI64GBBNL633R
La Crosse Technology BC1000 Alpha Power Battery Charger
Crucial M550 512GB SATA 2.5-Inch 7mm (with 9.5mm adapter) Internal Solid State Drive CT512M550SSD1
Crucial M550 512GB mSATA Internal Solid State Drive CT512M550SSD3